Flimpi
Flimpi is an all-in-one app for all your loyalty programmes.
It uses gamification to increase foot traffic and engagement.
Project Overview
Description
Flimpi wants to revolutionise loyalty programmes by making them more engaging through gamification and increase foot traffic using innovative geospatial location technology.
My role
Product Design
Ux Design
User Research
Strategy
Tools
Figma
Dovetail
ChatGPT/ Bard
Google Forms
Google Meet
OBS
Design Challenge
- Create a gamified experience for customer to collect and redeem rewards, making the process fun and generate foot traffic.
- Provide a product that is intuitive and easy to use.
- Use location based marketing to incentivise and engage shoppers with timely deals.
Research
Given the original idea my priority in this phase was to have a conversation with the key stakeholder, Yousef the co-founder of Flimpi, to better the vision, the product and business goals.
I prepared a discussion guide for a semi structured interview with him, to help me keep the focus on what iw anted to learn at this stage of the process.

Founder’s vision:
- Revolutionise the loyalty programme market.
- Introducing All-in-One app experience to collect and spend loyalty points from your favourite brands.
- Have a lot of fun along the way.
- Another use case idea: for tourism, where users can share knowledge of places they visit, earn badges and compete with others.
Loyalty membership by sector

25%
Restaurants &
coffee shops
and
around 30% of people between the age of 18 and 45 don’t use loyalty programmes
I think there are opportunities
for a product like Flimpi.
Online survey results
Do you use any loyalty programme / card?

Which loyalty cards do you use?

What rewards are you most interested in when engaging with loyalty programmes?

User interviews
I decided to do 5 user interviews to understand users habits and needs.
I designed my questions to understand how users interact with current schemes, and highlight pain points and frictions they experience.
Research analysis and learnings
Speaking directly with users was eye opening as I quickly realised that:
- Most programmes are not engaging.
- There are too many programmes and users often forget to have them.
- Sometimes you need to spend a lot of money before getting a reward.
- If there aren’t instant or short term rewards, user can’t see the point of the loyalty programme.
- Users would be more likely to engage if the app provides a gamified experience.
- Users weren’t that keen on the tourism use case, but they would rather like to discover and try new places with offers as an incentive.
- This is an interesting new use case discovery that came out from user research.
After each phase of the process I met with Yousef (co-founder) to discuss discoveries and learnings
To analyse the data from research and help me finds patterns, pain-points and user behaviours I used affinity and empathy maps
Affinity Map
Empathy Map
User Persona
Based on the gathered insights and research analysis, I identified two user persona.
Steve
The curious Londoner.

Experience Map
Problem Statement
- Flimpi needs to introduce a fun centralised platform for loyalty programmes, because users are not currently incentivised to use them.
- Flimpi needs a way to show people new opening shops and cafes because customers are open to try new places.
Ideation
Having gathered user insights and defined the problem, I had a better idea of what users need from Flimpi:
- An easy to use app
- Instant and short term rewards to keep them engaged
- Clear info on how to get rewards
- A section where they can find and try new places
- Filters so users can choose which brands or categories will like to engage with, to have a more personalised experience
So I started sketching ideas on paper to iterate on the user gamified experience.
It helped me understand how the user flow would have worked within mobile screen size constraints.

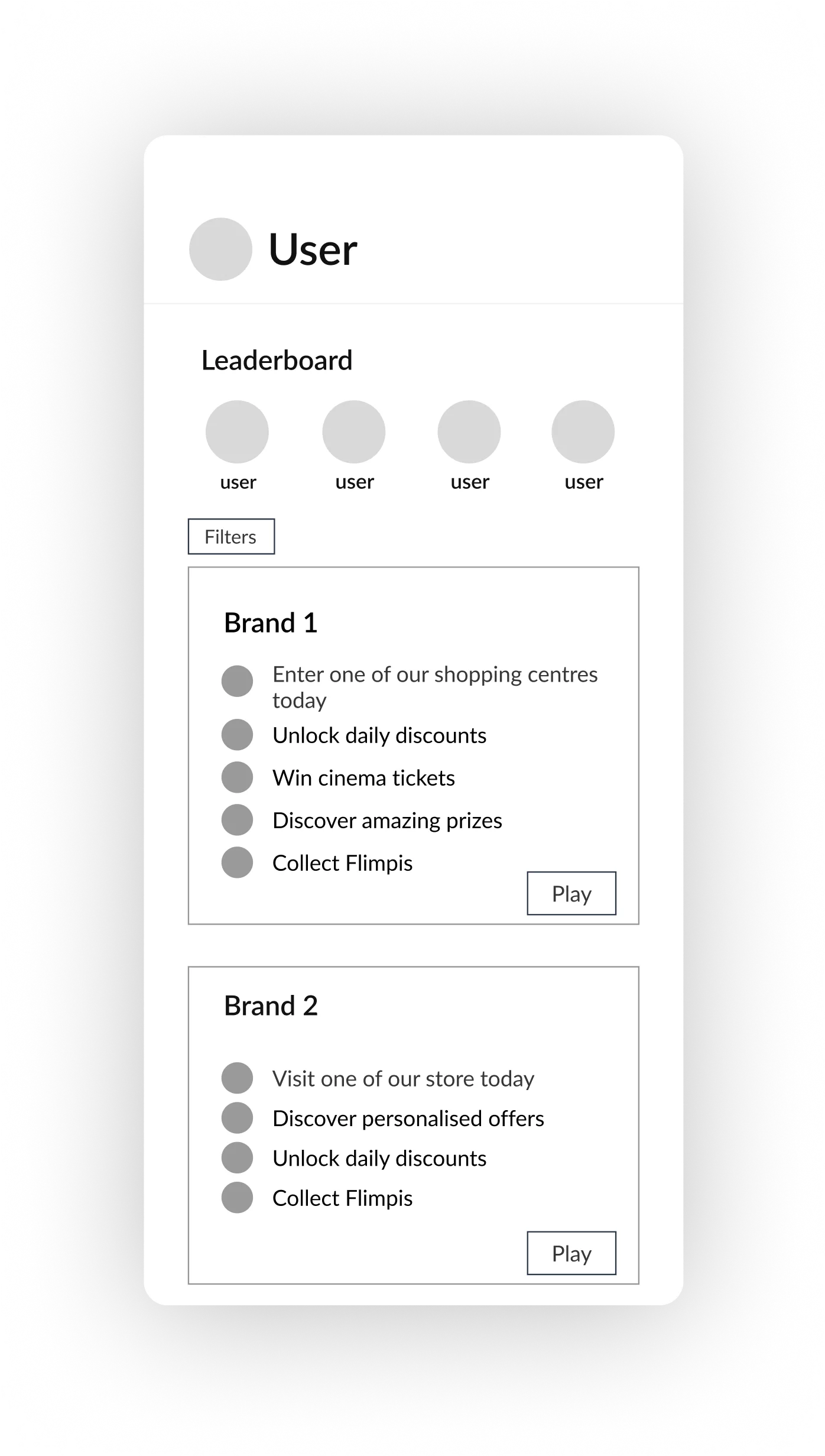
It’s time to convert those sketches to wireframes, as I wanted to do the user testing on mid to high fidelity wireframes
User Testing
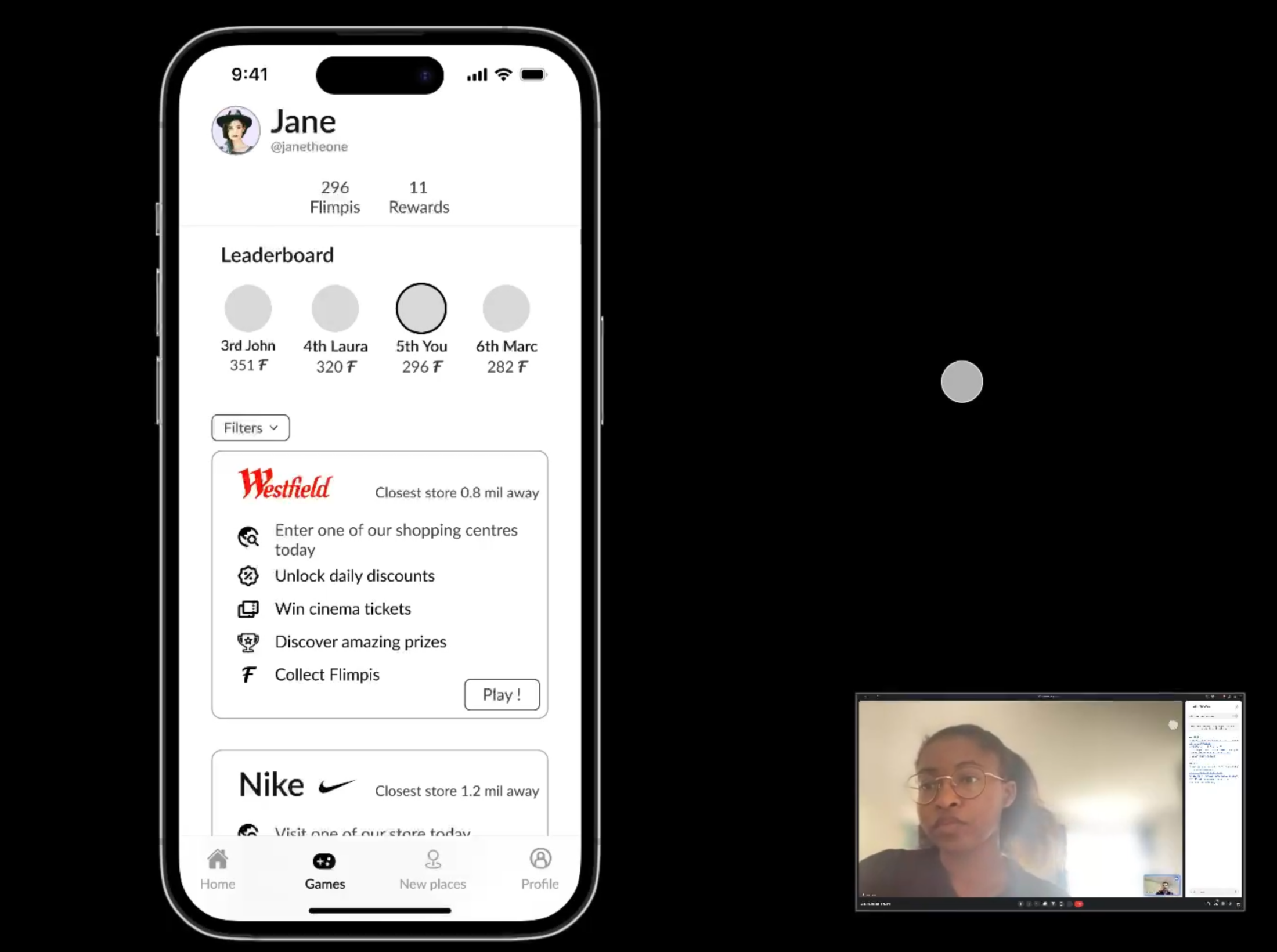
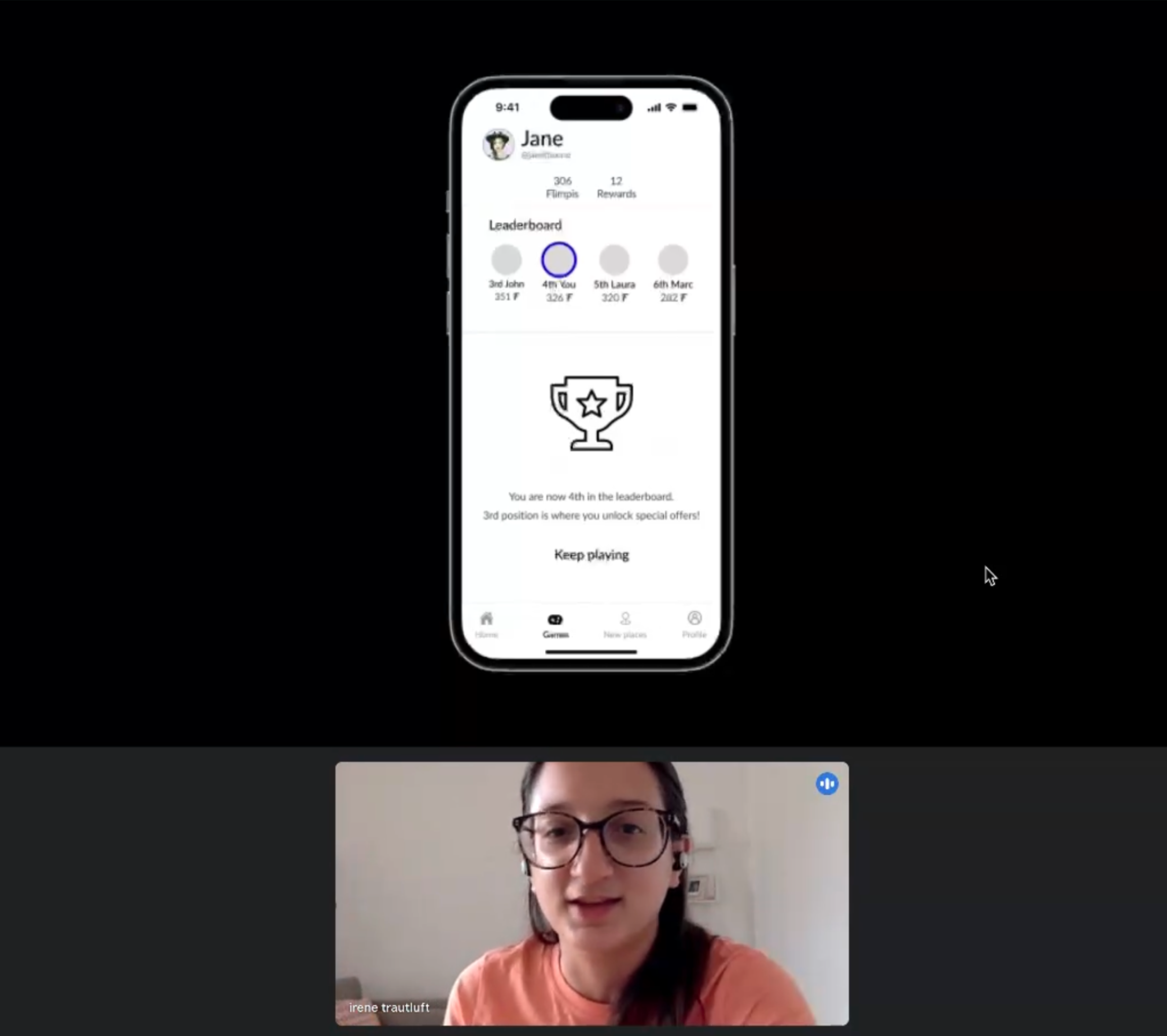
Once I was happy with the prototype I went ahead and planned user testing with five users to validate design choices and to iterate on findings.
Tasks
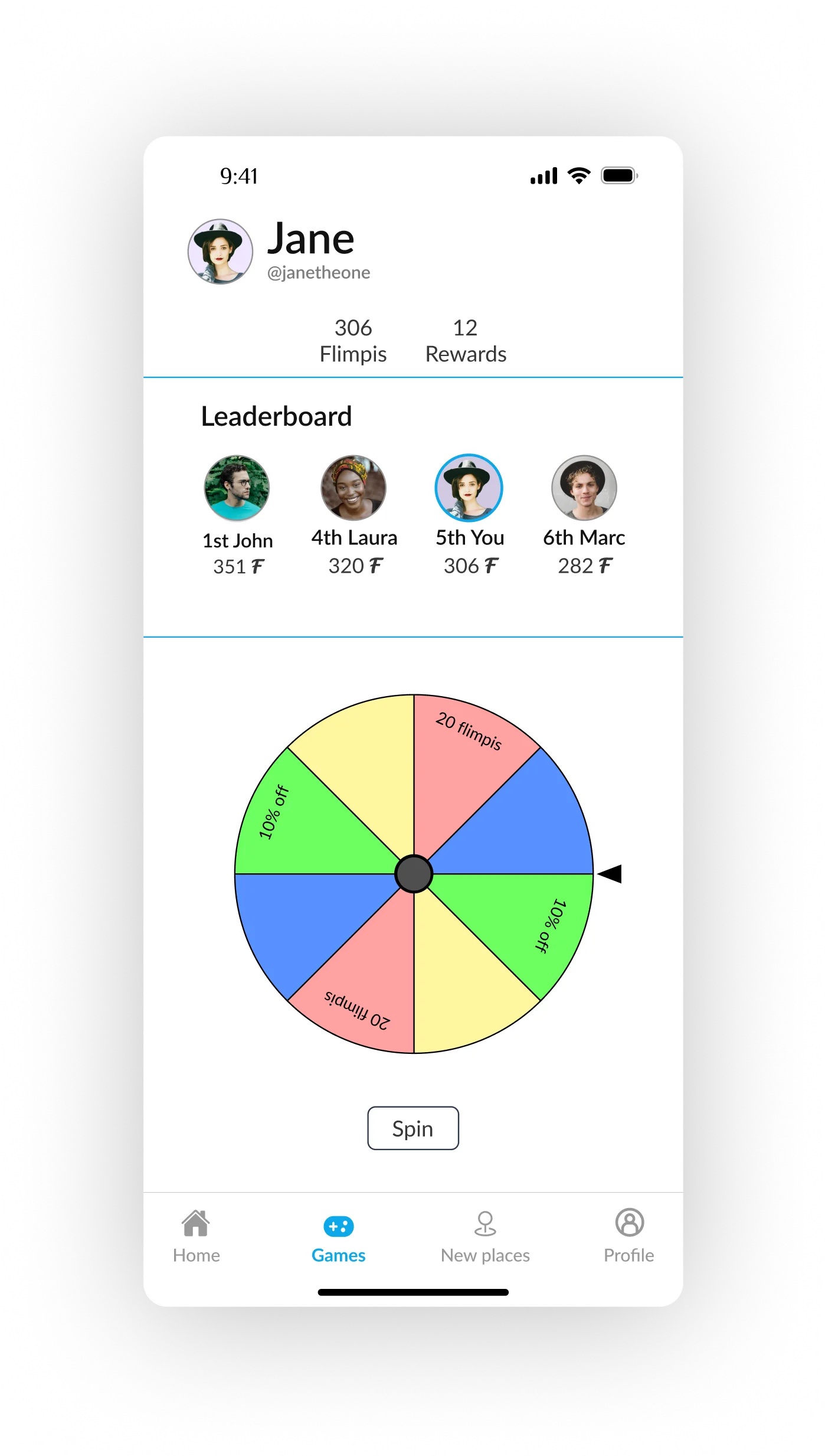
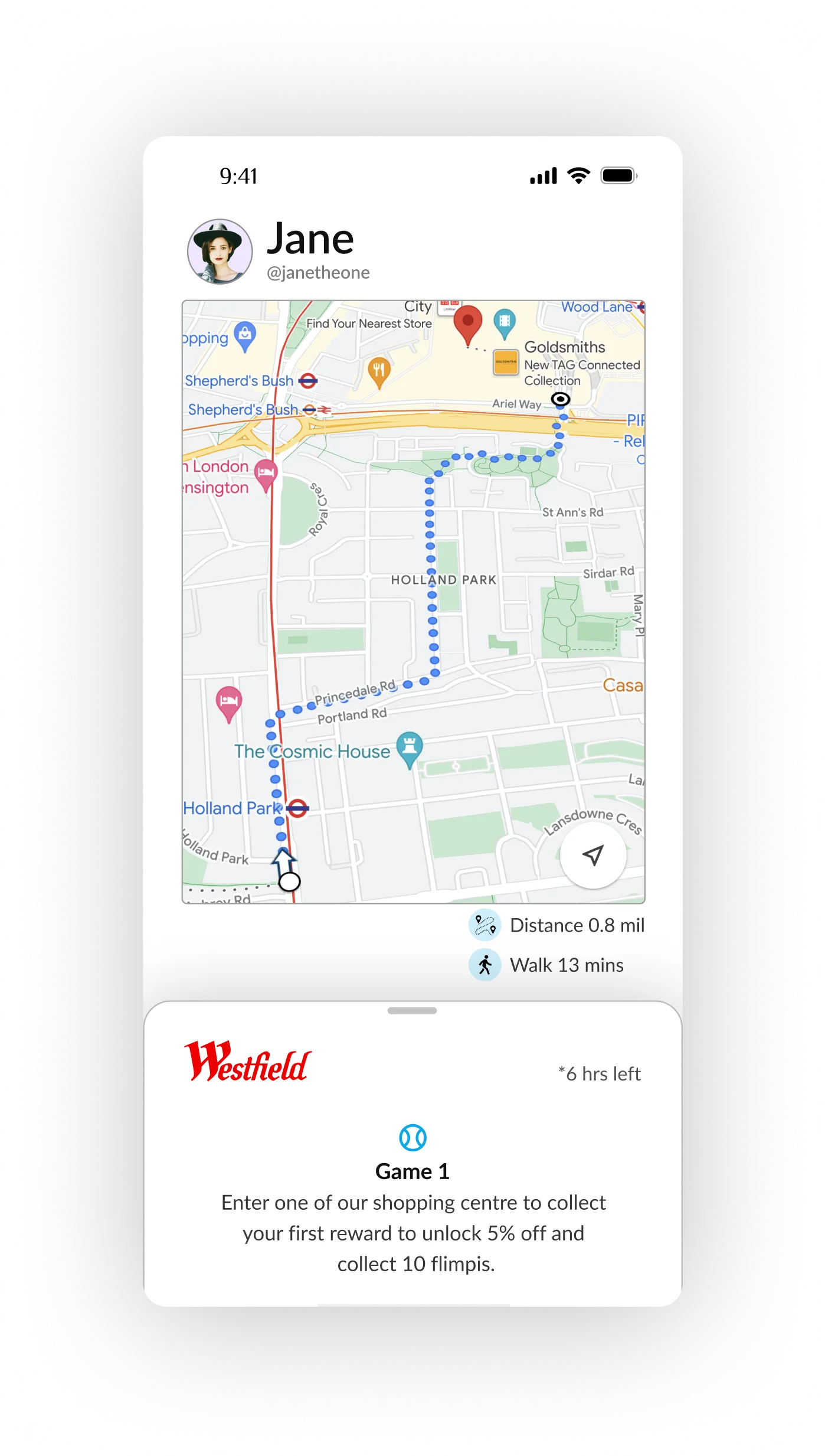
1. Play a game
- Get to Westfield and collect a reward.
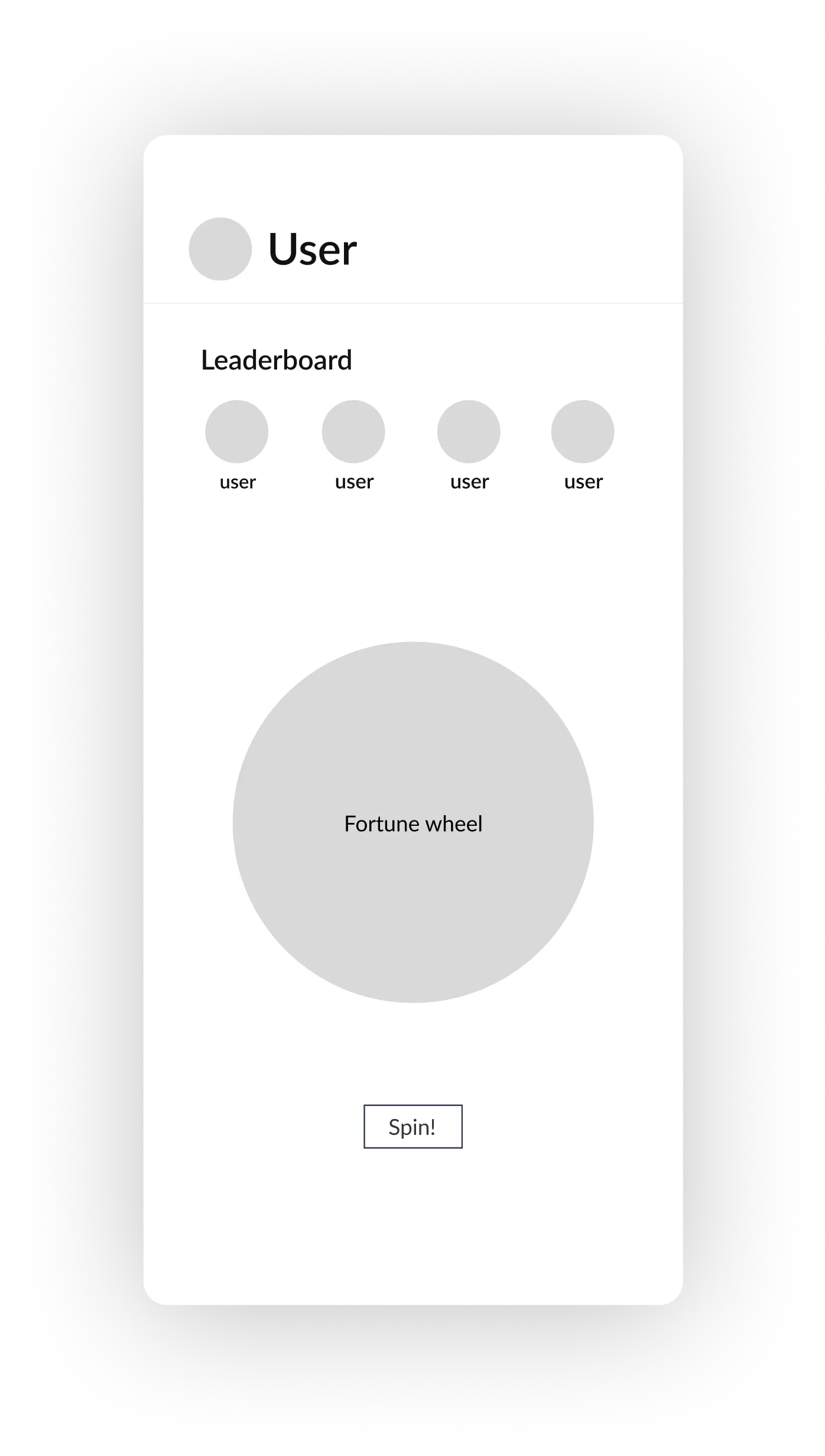
- Redeem the reward and spin the wheel of fortune.
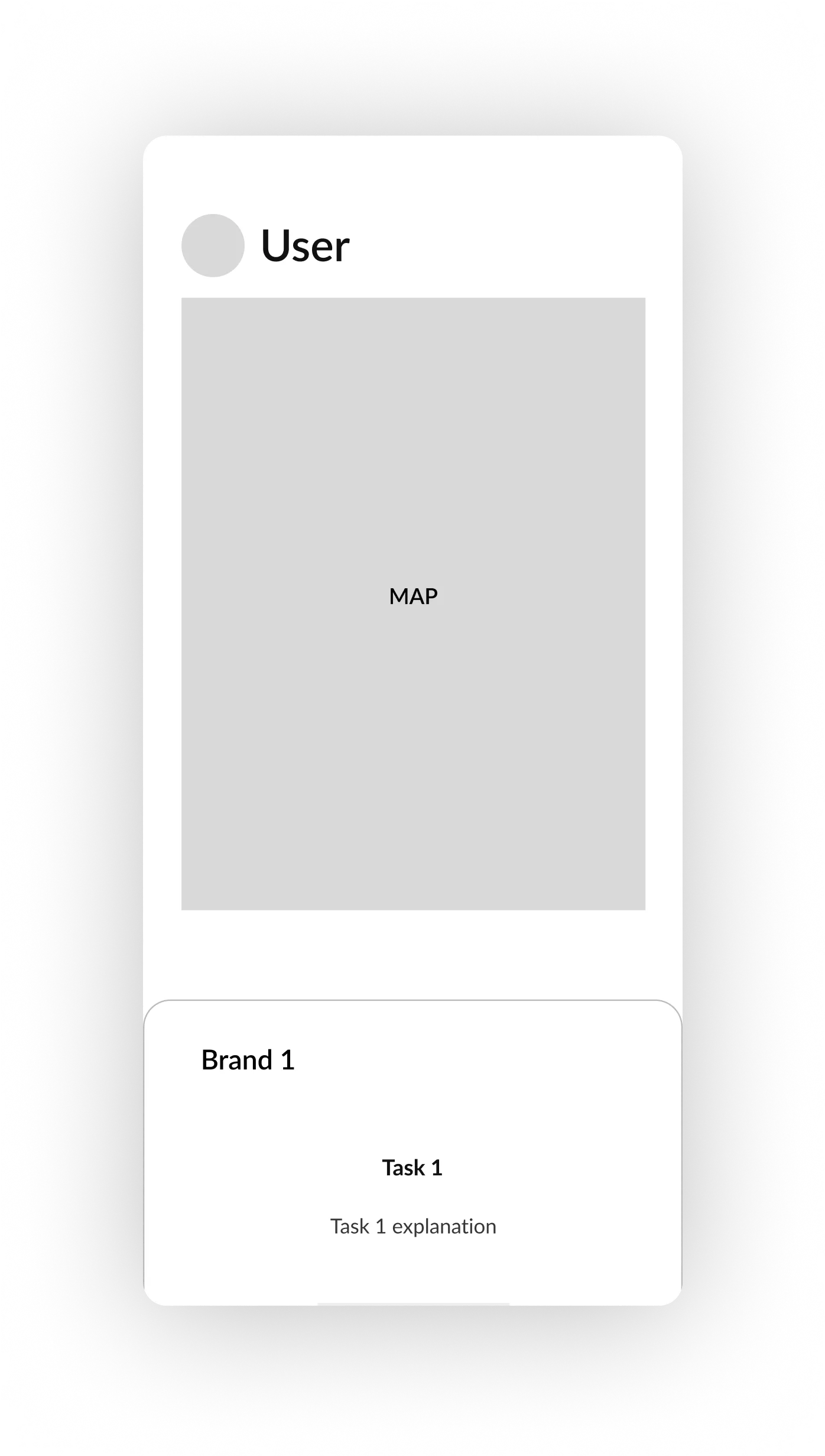
2. Find a new cafe in the area.
- Search for new place on the map.
- Discover rewards.
Findings
- An option to open a list of available shops to scroll and select is needed.
- Users want to see player with 1st position on the leaderboard to calculate the gap to the 1st position.
- Offer duration and reward expiry dates are needed.
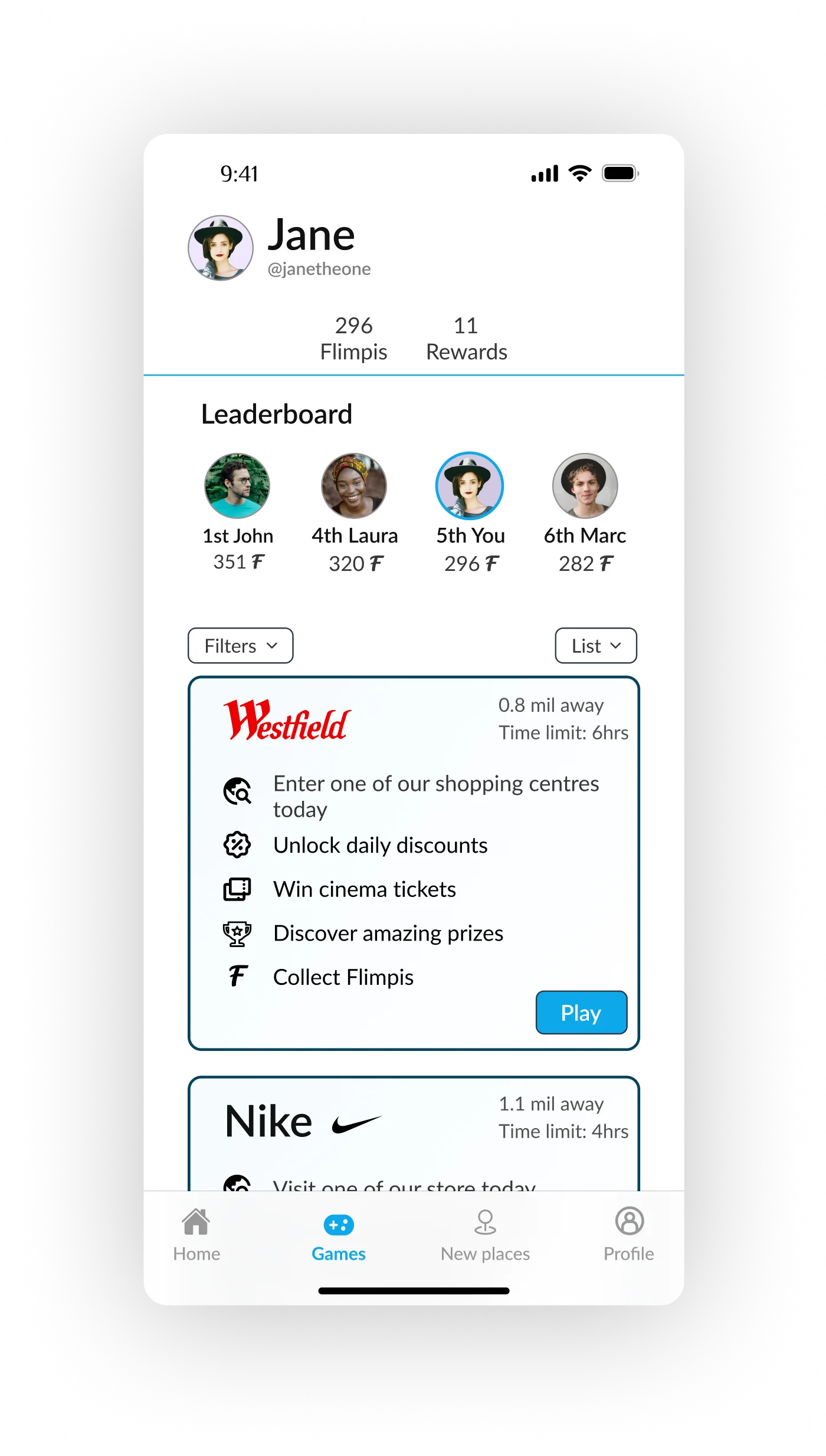
With the user testing findings I iterated on my design and made those changes following insights from users’ feedback and observing their behaviour during sessions.
I managed to do a second round of user testing to evaluate the changes and keep collecting important data to create a usable product and something that people want.
Outcome
An All-in-One app to engage with all your loyalty programmes where:
- Users can discover location based offers and new shops through gamification.
- Stores can sell inventory through attractive deals and increase foot traffic.
I enjoyed tackling the challenges that came up during this project.
At the beginning Yousef (and me too) thought users would like the tourism use case idea, but his and mine assumptions were wrong and we moved away from it.
The gamified loyalty programme experience is easy to use and users found it exciting and original.
Users will want to open the app incentivised by instant rewards (even if small), and the gamified aspect which makes it fun to use with a clear possible reward at the end.
What’s next for Flimpi?
- Develop the gamification experience by adding more games.
- Keep testing with users in short, iterative, cycles to evaluate the app and making sure it’s usable and addresses user needs before getting to the development stage.
- Refine the user interface by adding colours and animations.
Prototype
Check the Figma prototype here